おはようからおやすみまでピカチュウを見つめる とあるピカチュウ好きのブログでお送りします
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
5月5日は子供の日。
キッズはマイクラとポケモンが大好きという事なので、今回はマイクラでフォッコのドット絵を作りました。
妖怪?ゲゲゲの方ですかね(すっとぼけ)
とはいえ、いつも通りに紹介してもアレなので、今回はメイキング的な事をやりたいと思います。
普段、にちはという人がどんな方法でマイクラドット絵を作ってるか、紹介したいと思います。
ツイート
キッズはマイクラとポケモンが大好きという事なので、今回はマイクラでフォッコのドット絵を作りました。
妖怪?ゲゲゲの方ですかね(すっとぼけ)
とはいえ、いつも通りに紹介してもアレなので、今回はメイキング的な事をやりたいと思います。
普段、にちはという人がどんな方法でマイクラドット絵を作ってるか、紹介したいと思います。
ツイート
まず、元絵となるものを探します。
今回はタカラトミーのモンコレ、またはポケモン総選挙に載せてある公式絵をドット絵風にトレースします。
ちなみに、普段使用している絵描きツールは Paint.net という無料の絵描きツールを使ってます。
クソコラを作る時もこのPaint.netを使ってます。
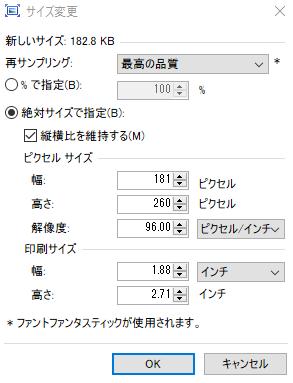
最初に画像のサイズを縮小します。
ちなみに今回も前回作ったニンフィアとサンゴにゃんと同じ規模のサイズを作るので、
高さを260に設定しています。
・・・ぶっちゃけた話、スペックの高いPCにしたお陰で描写も広く設定する事が出来るし、
影MOD目的でoptiFineも入れたんで、更に大きい規模のドット絵を作れる事も出来るんですが、
製作時間がえらい事になるし、パワプロ2016をやる時間も無くなる(ココ重要)ので、
前回同様のサイズで妥当しました。
大規模なドット絵はめでたくニートになったら考えます。


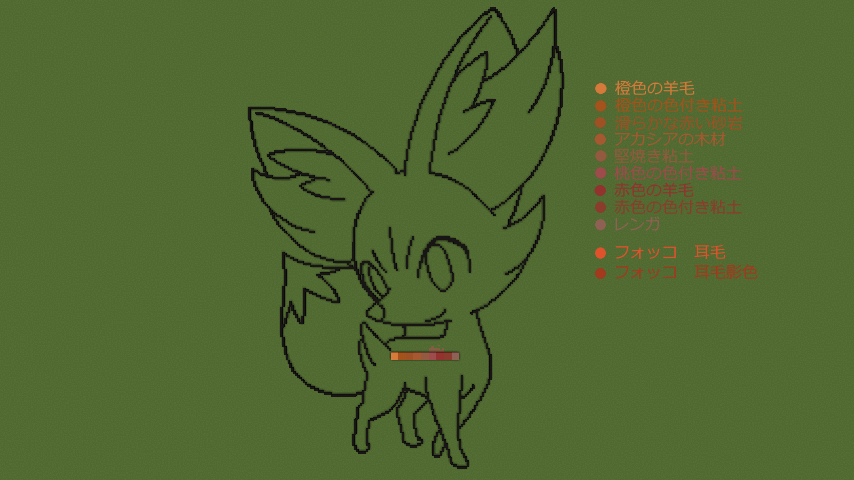
縮小出来ましたら、元の絵を参考にドット絵風に仕立てておきます。
この作業、案外自分のセンスとの勝負になるんですよね・・・。
自分みたいに絵心がない人は大変だと思いますが、めげずに頑張ってください。
実際に僕はコレを最初のルビーのマイクラドット絵からやってますので(

そんな訳で、出来たのがこちらです。
これを参考に、いよいよマイクラを起動します。
ちなみにpaint.netは起動したままにしておきます。
paint.netはグリット機能がついてるので、どこにブロックを置くか、参考の絵を見ながらの作業が出来ます。
あと、どのブロックを使うのかも、paint.netを使用するので。
ドット絵を作る場所を確保出来たら、早速作っていきます。
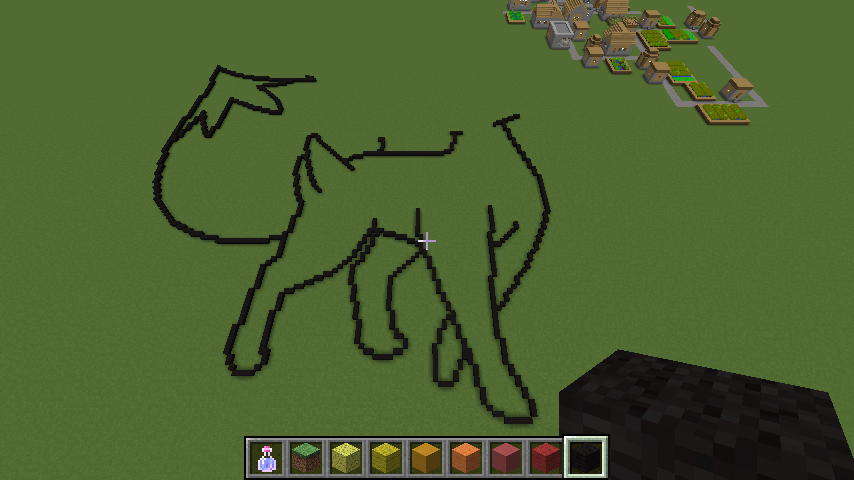
自分の場合、まず最初に輪郭から作っています。



こんな感じに順調に輪郭を描き、順調に住民ごと村を消し飛んでいきましたが、
こういう作業ではやはりアクシデントは付き物。

こういう風にズレる事もしばしばあったりします。
ちなみに正解はこちら↓
設計ではこの様になるはずでした。

では、このズレをどの様に直すのか。
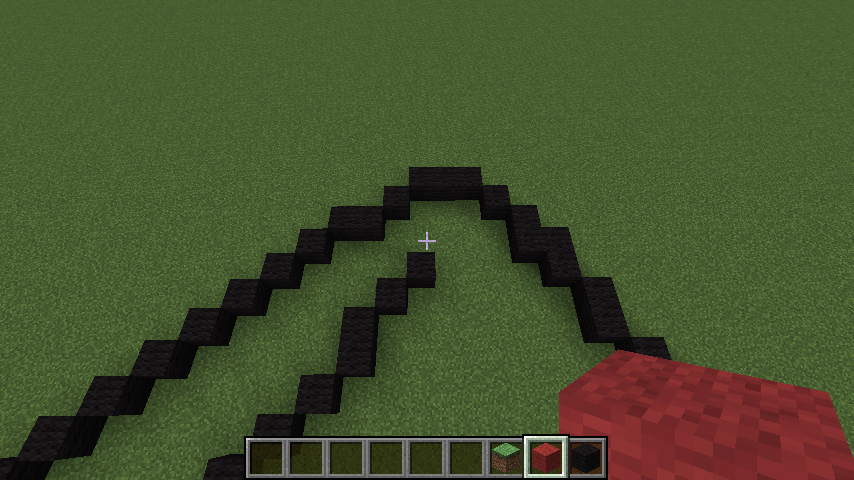
自分の場合は特定の目印を探って、どの箇所を間違えたのか特定します。


こちらはフォッコちゃんの耳の先端。
上の画像通り、目印のマスから下4マスに黒羊毛があれば、この辺は合ってると思っても良いかと思います。
今回はこの目印のマスから左の輪郭を最後に描いていたので、
目印のマスから左の輪郭のどこかが間違ってると特定出来ます。
それでは、ここで間違えた箇所を赤ペン先生ならぬ赤羊毛先生に手直しして貰いましょう。

ガッツ赤羊毛「直しておいたぞ」
サンキューガッツ。

そんなわけで手直ししたものがこちらです。
参考絵と比べ、合ってたのを確認したら作業続行します。

そして、輪郭を描き上げたものがこちら。
何気に耳毛部分が今までやってきたマイクラドット絵で一番面倒だった。
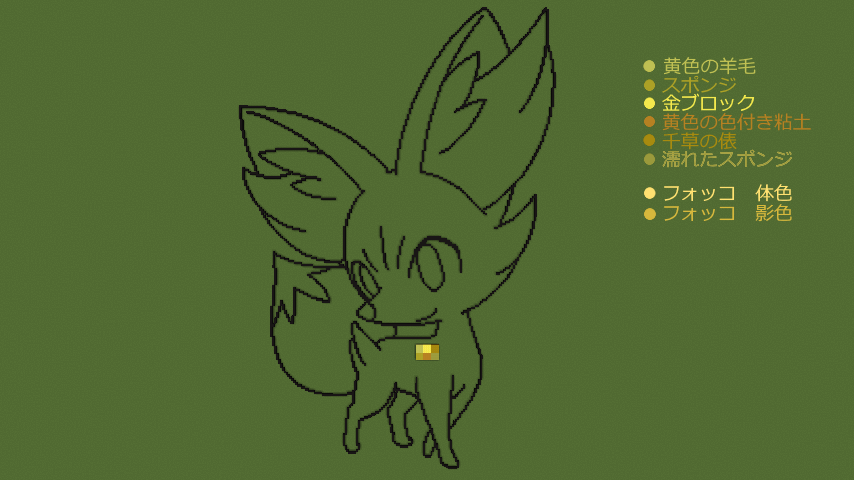
輪郭を描いたら次は色を付けていきます。
ただ、ある色に対してどのブロックを使うか、悩む人も少なくないかと思います。え?俺だけ?あ、そうですか・・・。


そこで活躍するのが絵描きツール。
参考絵の色に似ている特定のブロックをある程度設置したら、遠くからSSを撮り、そのSSを絵描きツールで開きます。
paint.netの場合、色の選択が出来るので、ブロックの色と参考絵の色を分かり易く見比べる事が出来ます。
今回は胴体等の色を金ブロックと黄色の羊毛、耳毛と尻尾の先端等を橙色と赤の羊毛を使います。
ちなみに、ある程度色付けしたら、一旦遠くから眺めておくと良いかと思います。
「やっぱ少しこの色は違和感あるな」と、塗り終える前に気付く事が出来るので。


そんな訳で完成したのがこちらです。
(画像クリックで拡大)
今回はメイキング的な事をやりましたが、どうでしたでしょうか?
こんな説明下手でも理解してくれると嬉しいです。
そんな訳で、最後にこういうメイキングでよく見かけるあの言葉で締めたいと思います。
「ね、簡単でしょ?」
正直な話、これを書きたいが為にメイキングをしたのはココだけの話。
今回はタカラトミーのモンコレ、またはポケモン総選挙に載せてある公式絵をドット絵風にトレースします。
ちなみに、普段使用している絵描きツールは Paint.net という無料の絵描きツールを使ってます。
クソコラを作る時もこのPaint.netを使ってます。
最初に画像のサイズを縮小します。
ちなみに今回も前回作ったニンフィアとサンゴにゃんと同じ規模のサイズを作るので、
高さを260に設定しています。
・・・ぶっちゃけた話、スペックの高いPCにしたお陰で描写も広く設定する事が出来るし、
影MOD目的でoptiFineも入れたんで、更に大きい規模のドット絵を作れる事も出来るんですが、
製作時間がえらい事になるし、パワプロ2016をやる時間も無くなる(ココ重要)ので、
前回同様のサイズで妥当しました。
大規模なドット絵はめでたくニートになったら考えます。
縮小出来ましたら、元の絵を参考にドット絵風に仕立てておきます。
この作業、案外自分のセンスとの勝負になるんですよね・・・。
自分みたいに絵心がない人は大変だと思いますが、めげずに頑張ってください。
実際に僕はコレを最初のルビーのマイクラドット絵からやってますので(
そんな訳で、出来たのがこちらです。
これを参考に、いよいよマイクラを起動します。
ちなみにpaint.netは起動したままにしておきます。
paint.netはグリット機能がついてるので、どこにブロックを置くか、参考の絵を見ながらの作業が出来ます。
あと、どのブロックを使うのかも、paint.netを使用するので。
ドット絵を作る場所を確保出来たら、早速作っていきます。
自分の場合、まず最初に輪郭から作っています。
こんな感じに順調に輪郭を描き、順調に住民ごと村を消し飛んでいきましたが、
こういう作業ではやはりアクシデントは付き物。
こういう風にズレる事もしばしばあったりします。
ちなみに正解はこちら↓
設計ではこの様になるはずでした。
では、このズレをどの様に直すのか。
自分の場合は特定の目印を探って、どの箇所を間違えたのか特定します。
こちらはフォッコちゃんの耳の先端。
上の画像通り、目印のマスから下4マスに黒羊毛があれば、この辺は合ってると思っても良いかと思います。
今回はこの目印のマスから左の輪郭を最後に描いていたので、
目印のマスから左の輪郭のどこかが間違ってると特定出来ます。
それでは、ここで間違えた箇所を赤ペン先生ならぬ赤羊毛先生に手直しして貰いましょう。
ガッツ赤羊毛「直しておいたぞ」
サンキューガッツ。
そんなわけで手直ししたものがこちらです。
参考絵と比べ、合ってたのを確認したら作業続行します。
そして、輪郭を描き上げたものがこちら。
何気に耳毛部分が今までやってきたマイクラドット絵で一番面倒だった。
輪郭を描いたら次は色を付けていきます。
ただ、ある色に対してどのブロックを使うか、悩む人も少なくないかと思います。え?俺だけ?あ、そうですか・・・。
そこで活躍するのが絵描きツール。
参考絵の色に似ている特定のブロックをある程度設置したら、遠くからSSを撮り、そのSSを絵描きツールで開きます。
paint.netの場合、色の選択が出来るので、ブロックの色と参考絵の色を分かり易く見比べる事が出来ます。
今回は胴体等の色を金ブロックと黄色の羊毛、耳毛と尻尾の先端等を橙色と赤の羊毛を使います。
ちなみに、ある程度色付けしたら、一旦遠くから眺めておくと良いかと思います。
「やっぱ少しこの色は違和感あるな」と、塗り終える前に気付く事が出来るので。
そんな訳で完成したのがこちらです。
(画像クリックで拡大)
今回はメイキング的な事をやりましたが、どうでしたでしょうか?
こんな説明下手でも理解してくれると嬉しいです。
そんな訳で、最後にこういうメイキングでよく見かけるあの言葉で締めたいと思います。
「ね、簡単でしょ?」
正直な話、これを書きたいが為にメイキングをしたのはココだけの話。
PR
この記事にコメントする
最新記事
(07/21)
(07/21)
(12/31)
(07/24)
(07/17)
(06/19)
更新履歴
2017/12/31 nitiha.netに移転
2017/09/13 新企画【チョコプレート】始動
2017/06/04 nitiha.netの移転作業開始
2015/12/28 ポケモンX日記1話始動
2015/07/31 ポケモンOR日記完結
2014/12/05 ポケモンOR日記始動
2014/06/07 マグナゲート日記始動
2014/05/31 ポケモンY日記完結
2014/01/22 現シーズンのマイクラ大道路始動
2013/10/17 ポケモンY日記始動
2013/03/03 サイパン写真公開
2012/06/24 ポケモンB2日記始動
2012/06/09 1期マイクラ大道路始動
2011/12/30 パワポタ2010ペナント日記始動
2011/01/02 ブログ名を現在の「黄色に(ry」に変更
2010/09/19 ポケモンB日記始動
2010/04/04 サイト「紺色世界」とブログ統一
2009/09/14 CGIブログから現在のURLに移転
2009/09/12 ポケモンHG日記始動
2007/04/21 FC2にてブログ設立
アーカイブ
Twitter
プロフィール
HN:
にちは
性別:
男性
職業:
製造業
趣味:
ゲーム
自己紹介:
ピカチュウ可愛いけど、サンゴにゃんも可愛いよ!!
カテゴリー
自分リンク
・Twitter
現在の活動拠点
・twilog@nitiha(旧アカ)
・twilog@niti_ha(現アカ)
ツイッターログはココで見れます
・ツイプロ@nitiha
とりあえず自己紹介的な何か
・ask.fm@niti_ha
質問サイト
変な答えが来ても怒らない
現在の活動拠点
・twilog@nitiha(旧アカ)
・twilog@niti_ha(現アカ)
ツイッターログはココで見れます
・ツイプロ@nitiha
とりあえず自己紹介的な何か
・ask.fm@niti_ha
質問サイト
変な答えが来ても怒らない
相互リンク
お気に入りリンク

